Carousels are a popular website element. Most of the time, you’ll find them on the home page of a site. There are great JavaScript libraries out there that can help us build attractive ones.
In this tutorial, we’ll check different libraries that our agency has used in the past as part of a custom WordPress theme to produce the desired carousel functionality.
UIkit
As we’ve discussed in a previous tutorial, we as Double Dot, really like UIkit and use it since its v2. So, we’ve built many slideshows both simple and more complex ones by taking advantage of its Slideshow and Slider components.
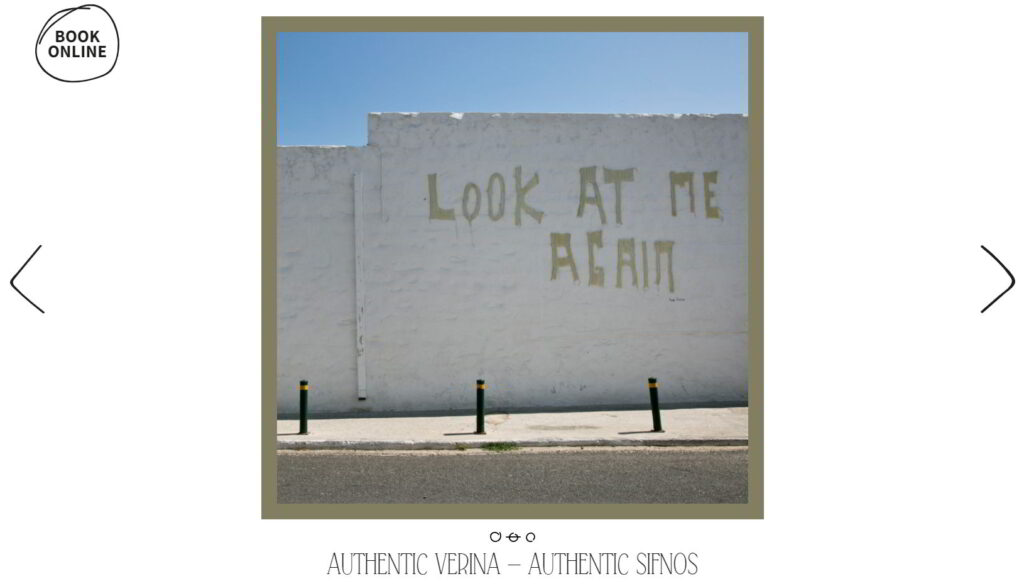
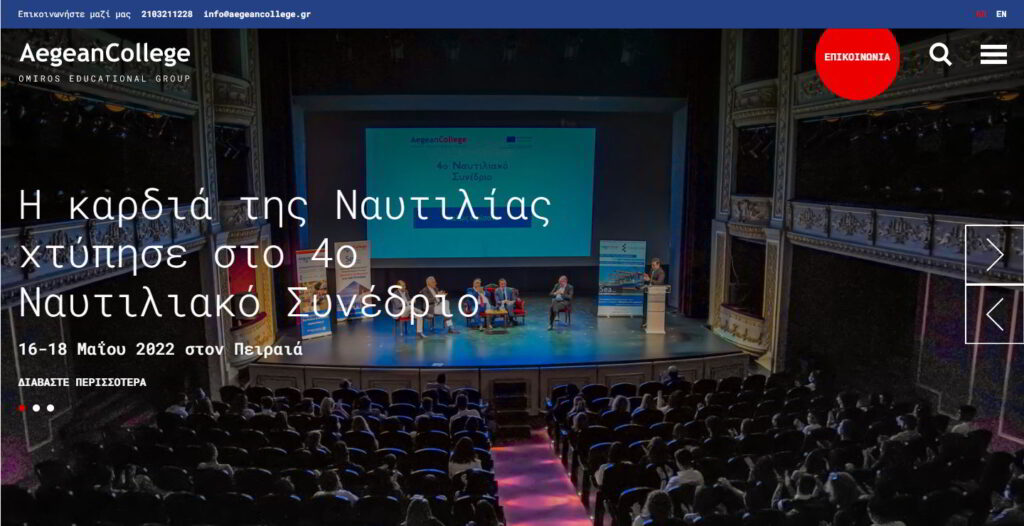
Check below a few of such examples:




Swiper
Swiper is one of the most popular JavaScript libraries which can be used either as a standalone JavaScript plugin or as a component of a JavaScript framework (e.g. React).
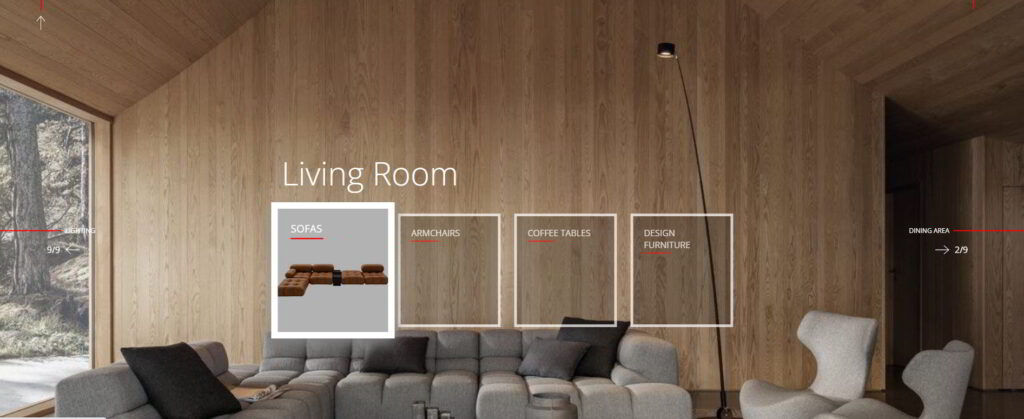
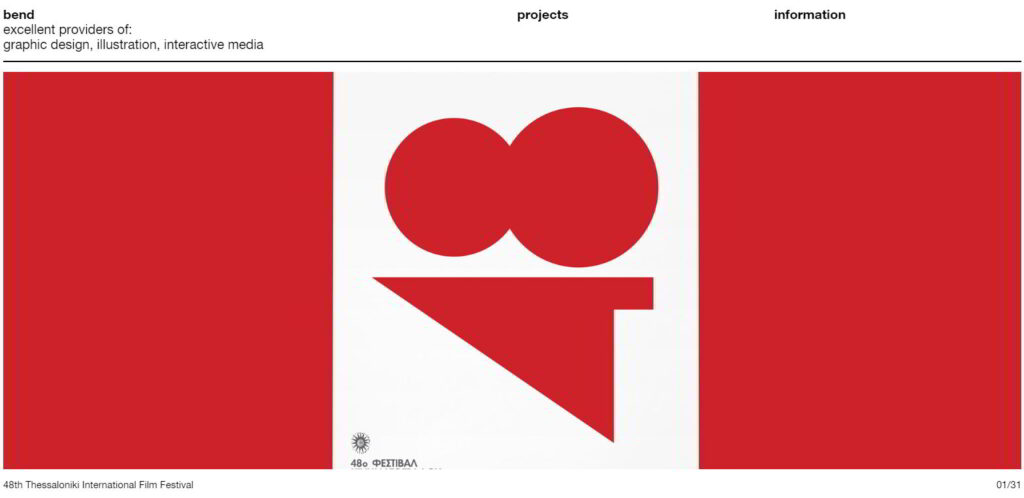
Here’s a recent project where we took advantage of this excellent library and created different layouts:


Owl Carousel
Owl Carousel is a touch-enabled jQuery plugin that lets you build beautiful responsive carousel sliders.
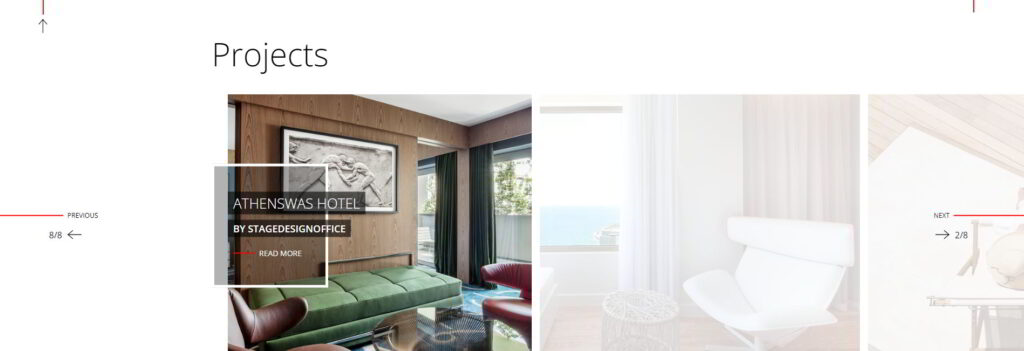
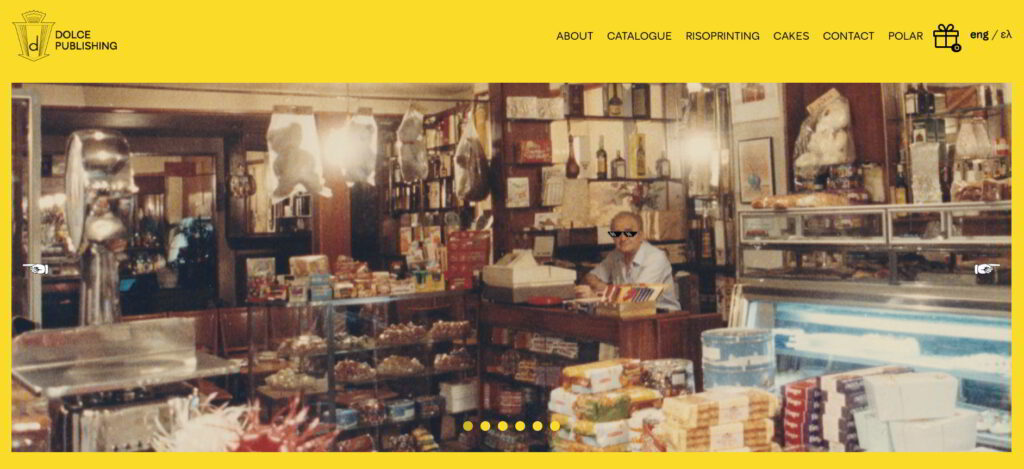
Here are a few websites where we’ve used it:




Slick
Slick is another popular jQuery slider. One of its most useful features (`asNavFor`) is the ability to synchronize two different carousels.
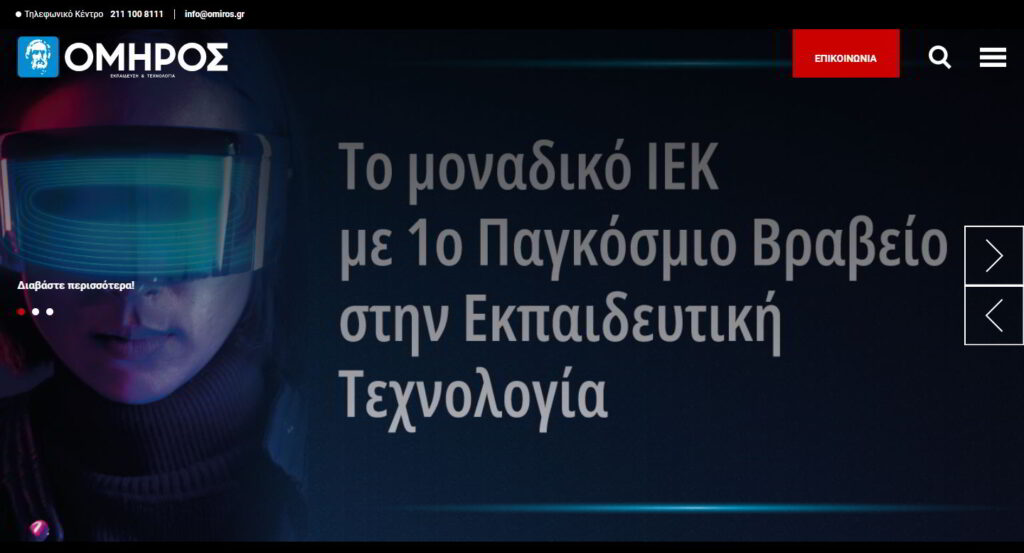
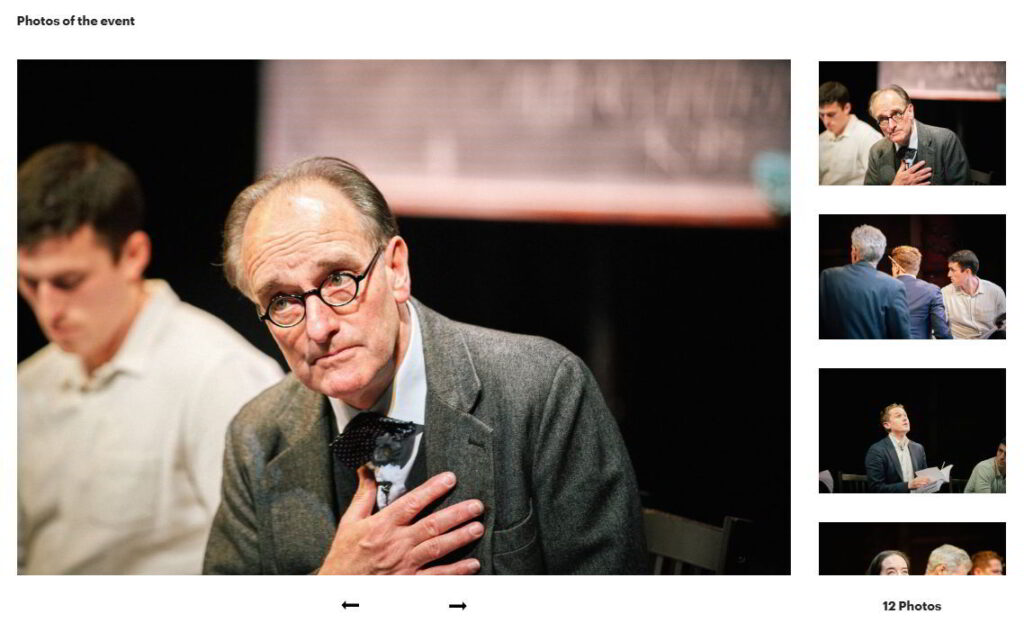
Here’s a site where we make use of this option:

And here are another two examples with a slick integration:


Wrapping Up
These are just some real examples built with different JavaScript carousels. More or less, the idea behind carousels remains the same. What matters depending on the project needs is the options (events, methods, structure, etc.) that each carousel offers.

